中学生のお子さんにプログラミングを学ばせたいけど、「いきなりプログラミングスクールに通わせるのはお金もかかるしちょっと不安」と考えている親御さんも多いのではないでしょうか。
そこで、まずは無料のプログラミング学習サイトで、プログラミングとはどういうものか実際に体験してみることが大切です。
ここでは、中学生が自分でも学べるおすすめの無料プログラミング学習サイトを紹介していきます。
本格的に学ぶ前にプログラミングの基礎を無料で学んでしまいましょう。
プログラミングの知識が求められる現代社会
プログラミングスキルに対するアンケート結果
I T技術の進歩によって、さまざまな分野で情報化が進みプログラミングは将来必須のスキルといわれています。
もはやパソコンのスキルは仕事には必須で、誰もがパソコンの基本スキルを身につけている時代になりました。
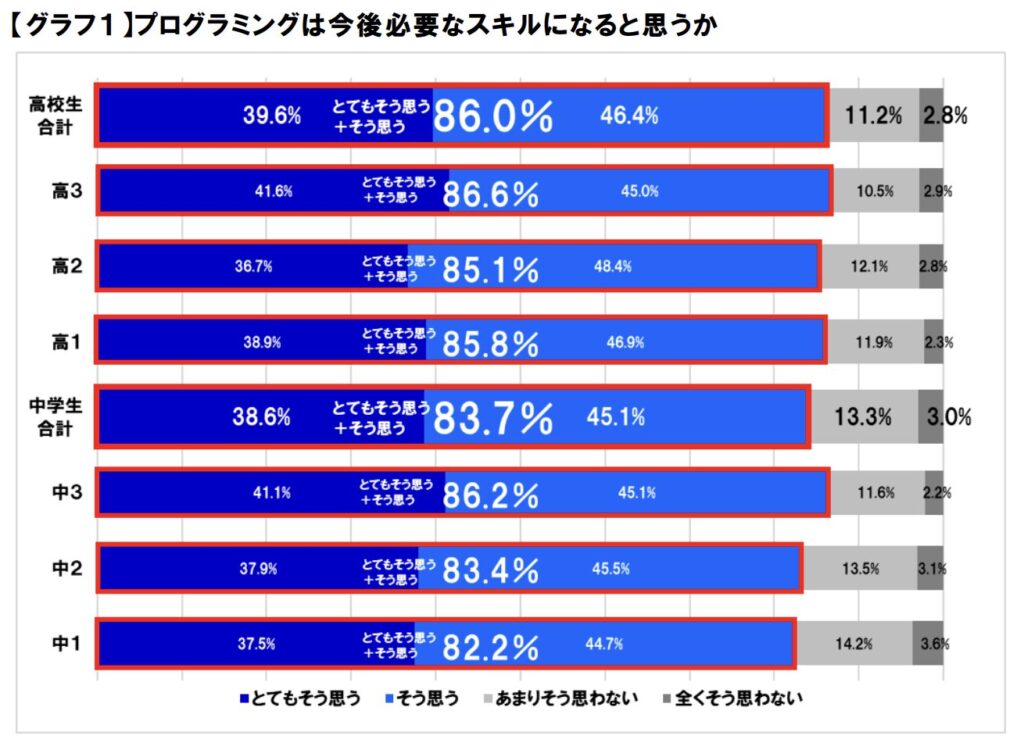
下記のグラフは東進ハイスクール・東進衛星予備校を運営している株式会社ナガセが2021年10月・11月開催の「全国統一高校生テスト」「全国統一中学生テスト」の受験生に対して行ったアンケート結果です。「プログラミングは今後必要なスキルになると思うか」というテーマについてアンケートを行ったところ、80%以上の中高生が「そう思う」と回答しています。
プログラミングの重要度が一目瞭然ですね。

大人になってから新しくプログラミングスキルを身につけることは難しく、時間もかかってしまいます。
しかし、中学生のうちからプログラミングを学んでおけば、大人になってから困ることは少なくなるでしょう。
また、早い段階でプログラミングができるようになれば、進学や就職にも有利になります。
もしこれからプログラミングを学ぼうと思っているのであれば、少しでも早く学び始めることをおすすめします。
プログラミング教室に通う前に無料学習サイトを利用しよう
だからといって、いきなりプログラミングスクールに入会するということは、ハードルが高いと感じてしまうでしょう。
プログラミングスクールに通うにはそれなりの授業料を払う必要があります。
スクールの雰囲気やプログラミング自体が合わずに途中で挫折してしまうと、授業料が無駄になってしまいますね。
まずは、無料でプログラミングとはどういうものなのか体験してみましょう。
自分には、そもそもプログラミングが合っているのか、どんな環境でプログラミングを学び続けやすいのかを確認しておく必要があります。
ここでは、中学生が自分でプログラミングを学ぶのに最適な無料学習サイトをいくつか紹介していきます。
無料プログラミング学習サイトの選び方
ここではまず、プログラミングの無料学習サイトの選び方の3つのポイントを紹介します。
- 学びたい言語や目的に合わせて選ぶ
- 学習方法や難易度もチェック
- 無料でどこまで学習できるのか
それぞれ確認しておきましょう。
学びたい言語や目的に合わせて選ぶことが大切
プログラミングには、いくつかの種類があります。
その種類によって学ぶプログラミング言語も学ぶ内容も大きく変わってきます。
まずは、どんな目的でプログラミングを学習したいのか考え、その目的に合わせて学びたいプログラミング言語を選びましょう。
| 目的 | プログラミング言語 |
|---|---|
| アプリ開発 | Python, Ruby |
| ゲーム制作 | Unity, C# Unreal Engine, Maya |
| Webデザイン | HTML/CSS、JavaScript |
| AI開発 | Python, R, Juliaなど |
学習方法や難易度もチェックすることが重要
無料学習サイトの学習方法や難易度も確認しておきましょう。
サイトによって学習方法に特徴があります。
動画を見ながら基礎を学んだり、スライドを使って練習と応用を繰り返し技術を身につけたりとさまざまな方法があります。
自分にはどんな学習方法が合っているのか確認しながら無料学習サイトを選びましょう。
また、プログラミングの学習難易度も大切です。
無料学習サイトによって難易度は違いますし、サイトで教えているプログラミング言語自体の難易度も違います。
| プログラミング言語 | 難易度の目安 |
|---|---|
| PHP | かんたん |
| JavaScript | かんたん |
| Python | ふつう |
| GO | ふつう |
| Kotlin | ふつう |
| Java | ふつう |
| Swift | ふつう |
| C# | ふつう |
| C++ | 難しい |
| R | 難しい |
難しいかどうかを確認することも大切ですが、かんたん過ぎないかどうかもしっかり判断しましょう。
最近は、プログラミングを小学生のうちから学ばせることもあります。
小学生向けに解説された学習サイトは、わかりやすいとは思いますが、学べる内容は浅いものになってしまいがちです。
中学生である自分のレベルに合わせた無料学習サイトを選びましょう。
無料でどこまで学習できるのかも確認する
そして、無料学習サイトでは、どこまで無料で学習できるのかも確認しておきましょう。
最初から最後まで全てを無料で学習できるサイトもあれば、体験版のようにプログラミング学習の導入部分だけは無料で、本格的な内容は有料になっているサイトもあります。
まずはプログラミングとはどんなものなのか知るために、無料学習サイトを使いたいはずなので、「無料でどこまで学習できるのか?」をきちんと確認しておきましょう。
また、途中から有料になるサイトの場合は、料金もしっかり確認しておく必要もあります。
無料体験でその学習サイトが自分にぴったりだと思った場合は、そのまま料金を払い学び続けることをおすすめしたいのですが、その料金はサイトによってだいぶ違います。
ワンコインで学び続けられるサイトもあれば、プログラミングスクールと変わらないような料金の場合もあるので、しっかり確認しておきましょう。
こちらで無料学習サイトを一覧で比較できるので参考にしてください。
| 比較項目 | Progate | CodeMonkey | Skillhub | ドットインストール | paizaラーニング | Code Studio |
|---|---|---|---|---|---|---|
| 公式 サイト | https://prog-8.com/ | https://www.toshin.com/codemonkey/ | https://skillhub.jp/ | http://dotinstall.com/ | https://paiza.jp/works | https://code.org/ |
| 学習 方法 | スライド学習 | ゲーム学習 | 動画学習 | 動画学習 | 動画学習 | 動画学習 スライド学習 |
| 学習 コンテンツ | HTML&CSS, JavaScript, jQuery, Ruby, Ruby on Rails5, PHP, Java, Python, Command Line, Git, SQL, Sass, Go | ビジュアル プログラミング, CoffeeScript, Python | HTML,CSS, JavaScript, WORDPRESS, Ruby on Rails, Illustrator, PREMIERE PRO | HTML,CSS, JavaScript, PHP, Docker, Unity, git, Processing, Perl, C言語, Lua、SmallTalk、BASIC, Pascal, Ada, Scratch, Brainf*ck, Sonic Pi, PICO-8, OpenSCAD | HTML, CSS, C, C#, Java, JavaScript、Python, PHP, Ruby, Ruby on Rails、Git, Webアプリ開発 | ビジュアルプログラミング, JavaScript |
| 無料 コンテンツ | 初歩レッスンの一部 | 3コース 73チャレンジ | 13講座/91レッスン | 74レッスン | 主要言語入門 プログラミング学習ゲーム | 全て (一部英語版) |
| 課金 金額 | 月額990円(税込)〜 | 月額5,500円(税込) | 3か月296,780円(税込)〜 | 月額1,080円(税込)〜 | 月額600円(税込)〜 | 完全無料 |
| 難易度 | かんたん | とてもかんたん | やや難しい | かんたん | かんたん | とてもかんたん |
おすすめの無料学習サイト
実際に、中学生のプログラミング入門として、無料で学べるおすすめのプログラミング学習サイトを6つ紹介します。
日本語に対応しているので、安心して学習できます。
Progate

| サイト名 | Progate |
|---|---|
| URL | https://prog-8.com/ |
| 学習方法 | スライド学習 |
| 学習内容 | HTML&CSS、JavaScript、jQuery、Ruby、Ruby on Rails5、PHP、Java、Python、Command Line、Git、SQL、Sass、Goなど |
| 無料でできること | 初歩的なレッスンの一部 |
| 有料コース | 月額990円(税込)〜 |
| 難易度 | かんたん |
「Progate」はイラストを中心にしたスライドで、わかりやすくプログラミングスキルを身につけられる無料学習サイトです。
スライド学習は自分のペースで学習しやすく、復習もしやすいので、自力でプログラミングを学びたい中学生におすすめです。
「Progate」ではプログラミングができる人のことを「創れる人」と名付け、その「創れる人」に近づけるように必要な学習を少しずつ最適な順番で学ぶことができます。
カリキュラムもしっかりと作り込まれているので安心ですね。
最終的には、自分自身でプログラムを組むことはもちろん、エラーも見つけ自力解決できる「創れる人」を目標としています。
コース紹介
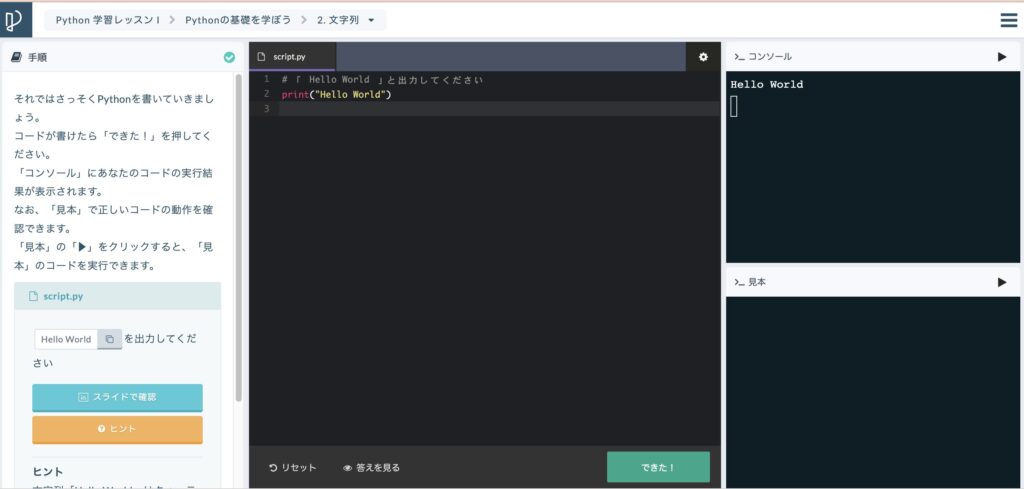
「Progate」で人気の講座の1つである「Python」の講座を紹介します。

講座の最初はスライド形式で学習していきます。
紙の本よりも直感的にわかりやすく、動画よりも学びやすいことが特徴です。
そのあとは、実際にWebサイト上でコードを入力してプログラムを作成しています。
コードを間違えてしまった場合は、どこが間違えているのかヒントを与えてくれるます。
答えをすぐに教えてくれるのではなく、ヒントだけを与え自分で考えなければいけないところがポイントです。
全てのコースでプログラミングの初期設定ともいえる「環境構築」が不要で、ブラウザ上ですぐにプログラミングを学び始めることができます。
「環境構築」とは、プログラミング学習で一番最初につまづきやすい部分なので、プログラミング初心者が学習しやすいサイトです。
CodeMonkey

| サイト名 | CodeMonkey |
|---|---|
| URL | https://www.toshin.com/codemonkey/ |
| 学習方法 | ゲーム学習 |
| 学習内容 | ビジュアルプログラミング、CoffeeScript、Python |
| 無料でできること | 3コース73チャレンジ |
| 有料コース | 月額5,500円(税込) |
| 難易度 | とてもかんたん |
「CodeMonkey」はプログラミング学習を目的としたイスラエル生まれのオンラインゲームです。
現在は、学習塾で有名な東進が独占提供しています。
海外製の無料学習サイトで少し不安を感じるかもしれませんが、日本語化対応していて、教育のプロフェッショナルである東進が国内独占提供しているので安心して利用できます。

さらに「CodeMonkey」は全米の教育者の評価によって選ばれる「Educators pick – Best of STEM 2023」を受賞しています。
つまり、世界に認められた世界標準のプログラミング教材です。
そして、日本国内では東進が独占提供することで、数多くの受験生を合格に導いた東進メソッドも組み込まれています。
最強のタッグによる「CodeMonkey」は、本格的にプログラミングを学びたい中学生におすすめの無料学習サイトです。
コース紹介
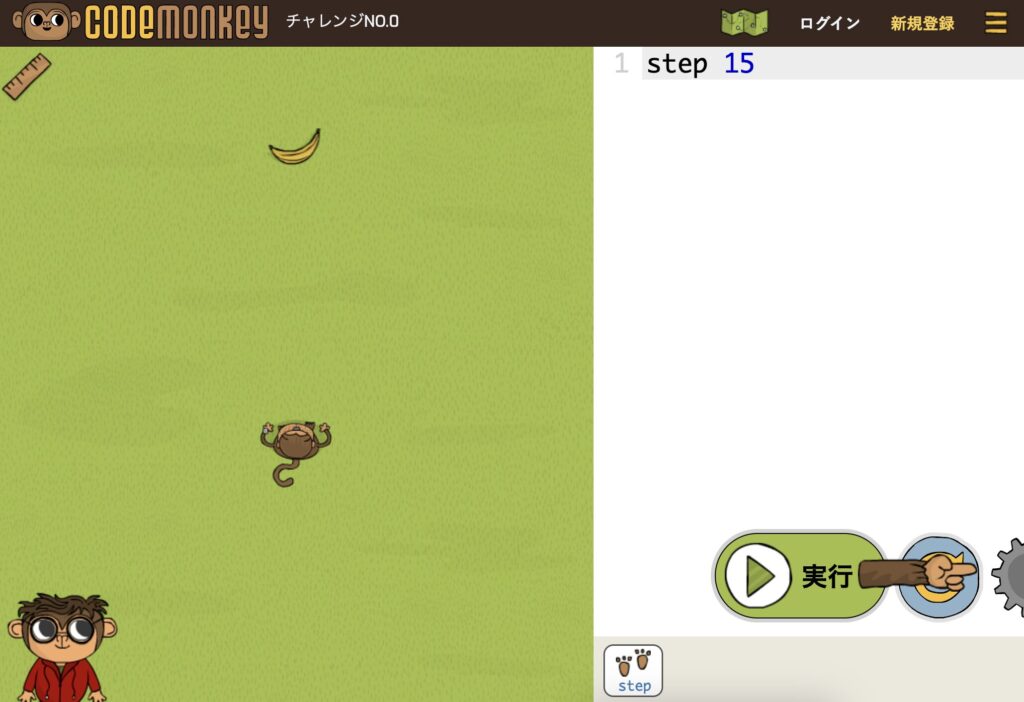
「CodeMonkey」には、たくさんのキャラクターが登場して、そのキャラクターと一緒にゲームをしていく感覚でプログラミングを学ぶことができます。

課題を1つずつクリアしていくことで学習が難しいプログラミングも、「CodeMonkey」なら楽しく無理なく学べます。
細かな学習レベルにも応じて、幅広いコースが用意されているので、小学生向けの基本からAI開発にも使われているPythonというプログラミングまで学習できてしまいます。
実用的・本格的なプログラミングを学びたい人は、「CodeMonkey」を利用しましょう。
Skillhub

| サイト名 | Skillhub |
|---|---|
| URL | https://skillhub.jp/ |
| 学習方法 | 動画学習 |
| 学習内容 | HTML、CSS、JavaScript、WORDPRESS、Ruby on Rails、WEBサイト制作、Illustrator、PREMIERE PROなど |
| 無料でできること | 13講座/91レッスン |
| 有料コース | 3か月296,780円(税込)〜 |
| 難易度 | やや難しい |
「Skillhub」はWeb制作に特化した動画学習サイトです。
他のプログラミング学習サイトとは少し違い、起業や転職を目的とした人も活用している本格的なオンラインスクールです。
「HTML入門」や「Illustrator入門講座」、「WordPress基礎講座」など13もの講座が無料で提供されているのが特徴です。
大人向けで一見難しそうに感じますが、完全初心者向けのコースもあり、初心者がつまずきやすい部分は丁寧に解説されているので、中学生であっても問題なく学習することができます。
学習方法は、動画授業となっており「ムズかしいことをかんたんに」教えてくれます。
有料コース限定になってしまいますが、一人ひとりに担当がついてマンツーマンサポートをしてくれるのも大きな特徴です。
コース紹介
たとえば、無料で学べるHTML入門講座ではYouTube動画を使ってHTMLのプログラミングを学習していきます。
HTML入門講座の動画は20万回以上も再生されていて、注目度の高さがわかります。
実際にプログラミングの先生が、HTMLの画面を使いながらわかりやすく細かく解説してくれます。
動画なので、わからないところをもう一度見られるので、自分のペースで学習したい中学生におすすめです。
Skillhubはとにかく無料で学べる講座の種類が多いので、自分が興味のある講座をどんどん体験してみましょう。
ドットインストール

| サイト名 | ドットインストール |
|---|---|
| URL | http://dotinstall.com/ |
| 学習方法 | 動画学習 |
| 学習内容 | HTML、CSS、JavaScript、PHP、Docker、iPhoneアプリ開発、Androidアプリ開発、Unity、git、Processing、Perl、C言語、Lua、SmallTalk、BASIC、COBOL、Pascal、Ada、Scratch、Brainf*ck、Sonic Pi、PICO-8、OpenSCADなど |
| 無料でできること | 74レッスン |
| 有料コース | 月額1,080円(税込)〜 |
| 難易度 | かんたん |
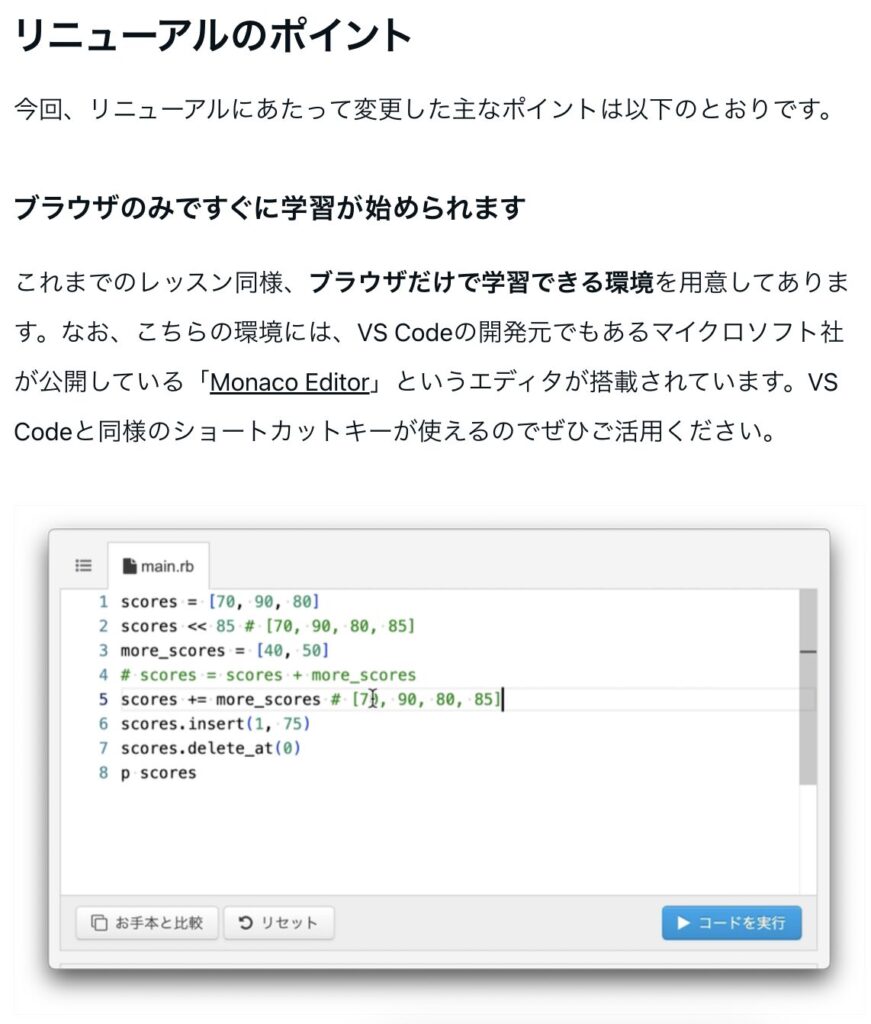
「ドットインストール」は、全てのレッスン動画が毎回3分以内で気軽に学べる「動画学習」を取り入れた無料学習サイトです。
学習内容もかなり幅広く、524レッスンを7,920本もの動画が用意されているのも特徴です。
ちなみに、無料で74レッスンを体験できます。
1つのレッスンに対して10本以上の動画で少しずつスモールステップで学習していきます。
1つ3分以内の動画でスマホからでも見られるので、通学時間や休憩時間などのちょっとしたスキマ時間でもプログラミングを学べてしまうのでおすすめです。

さらに、レッスンの更新頻度の高さにも注目です。
プログラミングをはじめとしたIT業界はすごい速さで進化し続けています。
それに合わせて、レッスンの内容もどんどん更新して最新の内容を学習できることにも注目しましょう。
コース紹介

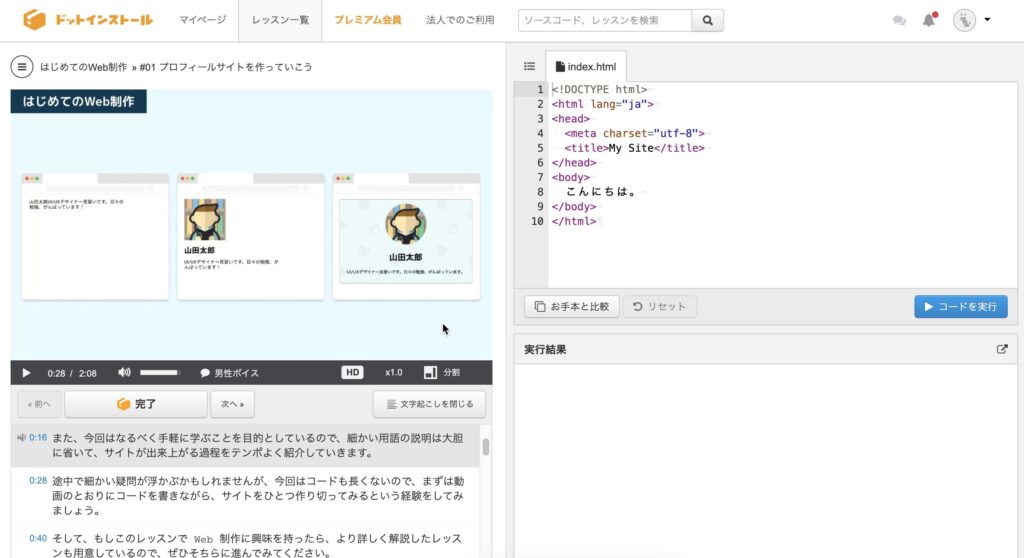
まずはプログラミングの基礎となるHTMLやCSSの基礎を教えてくれる「Webサイトを作れるようになろう」という講座を紹介します。
この講座では、3レッスン/31動画の内容を無料で学習できます。
動画は、わかりやすいイラストや実際の画面を使って丁寧に解説していて、動画を見ながら自分でもコードを入力してプログラムを作成できます。
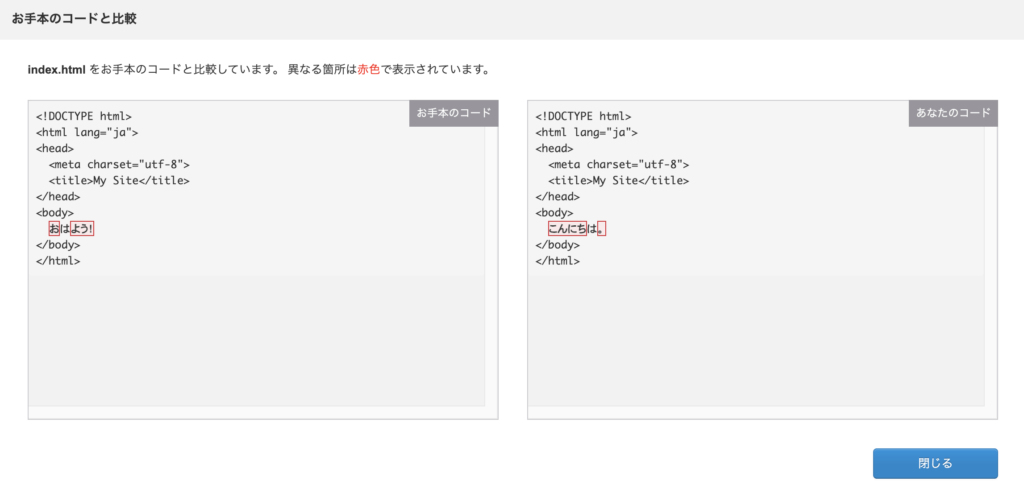
お手本のコードと自分のコードを比較して確認することもできるので、エラーにも気づきやすいので、自力でプログラミングを学びたい人にもおすすめです。

paizaラーニング

| サイト名 | paizaラーニング |
|---|---|
| URL | https://paiza.jp/works |
| 学習方法 | 動画学習 |
| 学習内容 | C言語、C#、Java、JavaScript、Python、PHP、Ruby、Ruby on Rails、HTML、CSS、Git、Webアプリ開発など |
| 無料でできること | 主要言語の入門講座 プログラミング学習ゲーム |
| 有料コース | 月額600円(税込)〜 |
| 難易度 | かんたん |
「paizaラーニング」は、ドットインストールと同様に1本3分の動画と練習問題で効率的に学ぶことができる無料のプログラミング学習サイトです。
動画を見ながらブラウザ上で実際にコードを入力していくので、専用ソフトや難しい環境構築は不要でスムーズにプログラミングを学習することができます。
無料学習サイトのほとんどは、講座の導入部分などの一部を無料にしていて、本格的な内容は有料になる場合が多いですが、「paizaラーニング」では完全無料で学習できる講座がいくつもあります。
プログラミング学習の肝心なところで有料になってしまうのが嫌な人にはおすすめです。
コース紹介

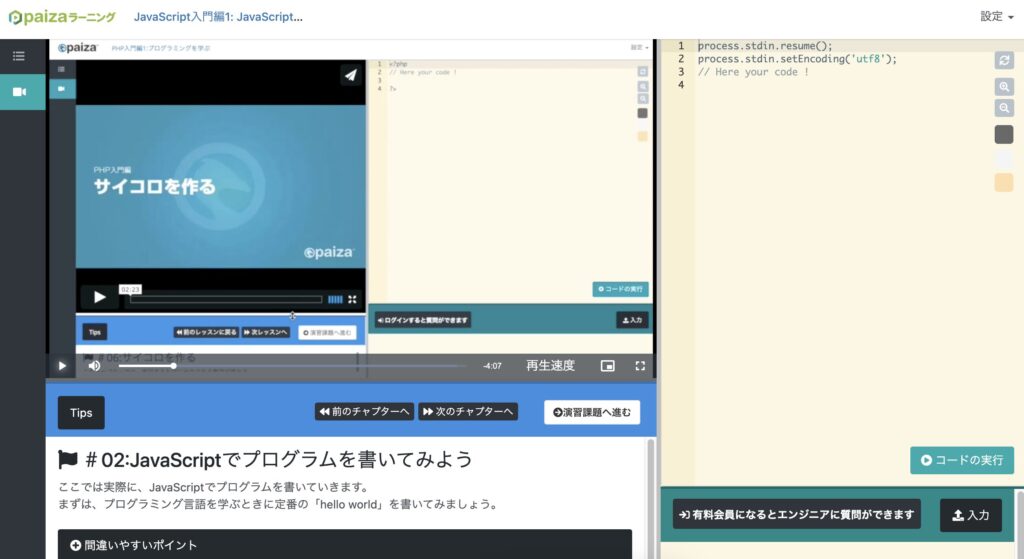
たとえば、JavaScriptの入門編ではJavaScriptの基本について短時間で学べるように4つのレッスンで構成されています。
全4レッスン完全無料です。
「コメント」「四則演算」「変数」「標準入力」「標準出力」「条件分岐」「比較演算子」「ループ処理」など細かい部分まで無料で学べます。
動画を見ながら学習をして、同じ画面上で実際にコードを入力することもできるので、学んだことをすぐに実践できるよう工夫されています。
また、完全無料のプログラミング学習ゲームも用意されています。
RPG感覚で遊んでいるうちにPythonやJavaScriptなどの本格プログラミング言語が身についてしまいます。
プログラミングコードが魔法になっている世界で、冒険しながらストーリーを進めていくと、ゲームの必殺技を覚えるように自然とプログラミングコードを覚えてしまいます。
まずは楽しくプログラミングに触れたい人にはかなりおすすめのゲームです。
Code Studio

| サイト名 | Code Studio |
|---|---|
| URL | https://code.org/ |
| 学習方法 | 動画学習 スライド学習 |
| 学習内容 | ビジュアルプログラミング言語、JavaScript |
| 無料でできること | 全て (ただし一部英語版) |
| 有料コース | 完全無料 |
| 難易度 | とてもかんたん |
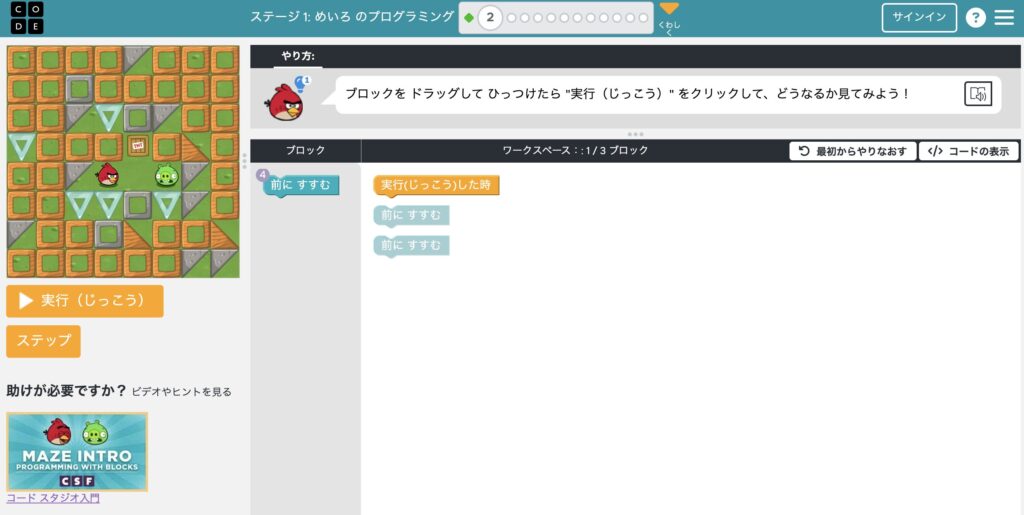
「Code Studio」は、「スクラッチ」のようにビジュアルプログラミングを使って学習することがでる完全無料のプラグラミングサイトです。
ただし、同時にJavaScriptのコードも確認できるので、ビジュアルプログラミングだけでなくステップアップして本格的なコードも学習できるのでおすすめです。
4歳からでも学べるような初心者コースから、アプリ制作をする上級者コースまでさまざまなコースが用意されているので、自分のレベルや目的に合わせて自由に選べます。
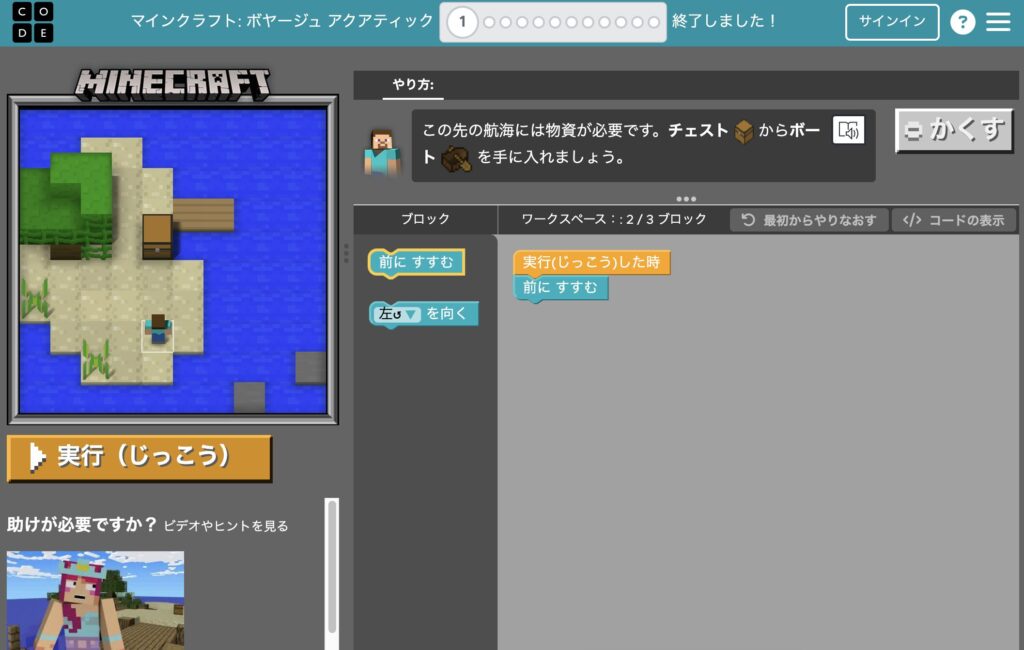
また、マインクラフト・スターウォーズ・Flappy Birdなどの人気作品とコラボしているので、楽しみながらゲーム感覚でプログラミングを学ぶこともできます。

「Code Studio」は、全てのコースを完全無料で利用できます。
ただし、英語版しかないコースもあるので注意しましょう。
コース紹介

対象年齢が9歳〜18歳の「Expressコース」はプログラミングの入門編です。
最初はかんたんな内容ですが、だんだんと本格的な内容を学ぶことができます。
まずは、動画でレッスン内容を確認してから、実際にプログラムを組み立てていきます。
プログラミングといってもビジュアルプログラミングなので直感的にブロックをつなげるだけでプログラミングできてしまうのでおすすめです。
まずは自分に合ったサイトで学んでみよう
ここまで、日本語に対応した中学生でも無料のプログラミング学習サイトを紹介してきました。
自分のレベルや目的に合わせて、まずは試してみましょう。
プログラミングに慣れるということはプログラミング学習の大切な最初の一歩です。
もしも、無料のプログラミング学習サイトの内容だけで満足できない場合は、本格的にプログラミングスクールで学ぶことをおすすめします。
現役のシステムエンジニア(SE)である僕も、大学生のときにプログラミングスクールでプログラミングを学び、実践しながら成長することができました。
独学でプログラミングスキルを学ぶこともできると思いますが、それなりに難しく、かなりの時間を使ってしまいます。
ですが、プログラミングスクールでは、しっかりとカリキュラムがつくられているので、効率よくプログラミングスキルを身につけられます。
そして、わからないところを質問できるというのも大きなメリットです。
独学の場合は、疑問を自分で調べて解決しなければなりませんが、プログラミングスクールであれば、疑問点をわかりやすく教えてくれます。
もちろんプログラミングスクールはお金がかかりますが、誰かから習うことで、無駄な時間を省き効率よくプログラミングスキルを向上させることができます。
今回紹介した無料で学習できるサイトは、プログラミングに慣れるために活用していきましょう。